Within the Chrome browser itself, we have a way to validate our website in the fields of performance, accessibility, best practices and SEO.
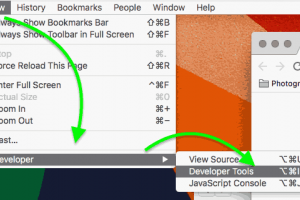
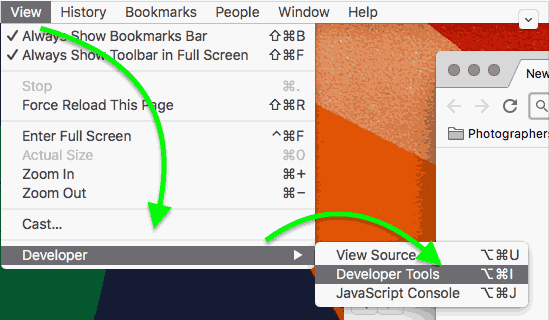
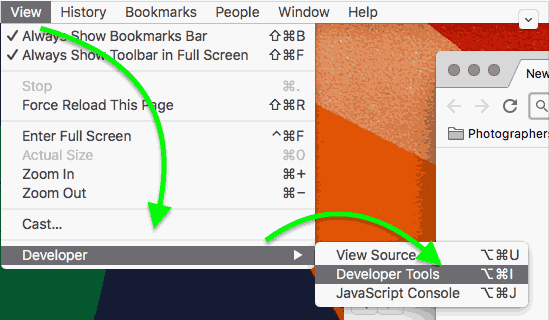
To access this powerful tool, we open the web page that we want to audit (be it ours, or the competition's) and then in the Chrome menu, click on the "Developer Tools" tab.

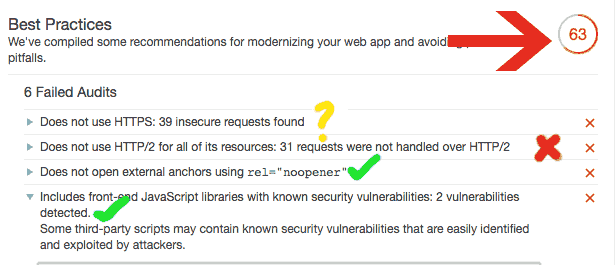
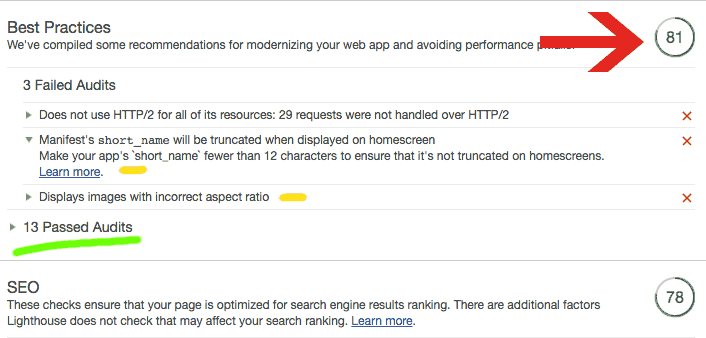
A second window opens next to the main one, where we see the "audit" option. Click on "+" and then "Audit". The process will take a few seconds and then it will leave us with the 0-100 evaluation, along with a traffic light indicator to help us interpret the results. From now on, our goal would be to get "green" on all 4 items.

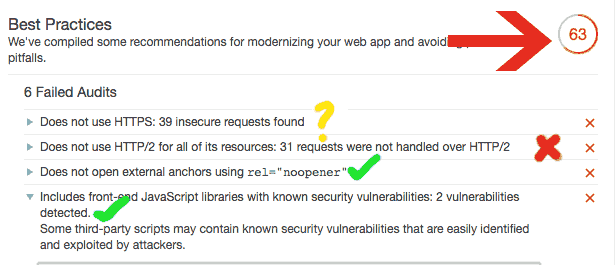
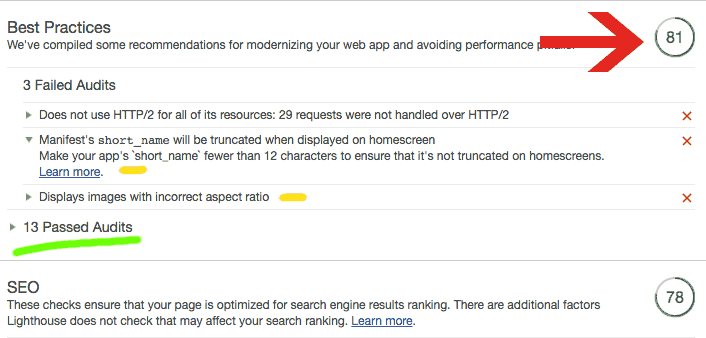
The good thing is that in addition to the score, it gives us a series of recommendations - Some will be easier to implement, while others may require drastic changes such as a server move. We classify the changes we have to make and start to rectify.
With every change on the page, you can repeat the audit to see how it has affected your score - with no usage limit.

Once we have a "green light" in a section, we know that Google will see us favourably and we will have gained a few more points in the battle for visibility on the Internet.